sketch-a-day
coding a visual idea a day
Welcome! My name is Alexandre Villares and since January, 2018 I have been coding sketches everyday, publishing the source code in the same repository that stores this page, github.com/villares/sketch-a-day. You can follow this project on Mastodon at pynews.com.br/@villares.
The results are mostly tentative, exploratory, and I don’t feel like they need to be relevant or meaningful on any particular day. The everyday practice leads to the emergence of ideas that I consider interesting, worthy of further exploration. Some of those have been added to selected work, this collection itself became valuable for me, and it is my pleasure to share it with anyone willing to explore coding as a creative and expressive medium.
Please do not hesitate to contact me regarding licenses to use my work, teaching opportunities, consulting or other projects. Moreover, I kindly invite you to subscribe to my newsletter, [sketch-mail - on pause]. If you appreciate what I have been doing, you may support my artistic work, research and open educational resources I publish on-line using the Brazilan PIX key at 46c37783-5edb-4f1c-b3a8-1309db11488c, PayPal or gumroad.com/villares.
Here are listed some of the tools I have been using:
- [py5] A new Processing Java + Python 3 amazing tool
- [pyp5js] initially a Python to p5js trancriptor, now a pyodide + p5js tool
- [pyscript] A new Python in the browser tool.
- [Py.Processing] Processing Python mode
- [Processing Java Processing Java or “standard” mode
- [p5.js] JavaScript library from the Processing Foundation
- [shoebot] Generate 2D vector graphics with Python
- [FreeCAD] A wonderful 3D modeling tool, CAD & more, Python infused.
- [p5py] A Python 3 implementation of Processing ideas (no Java needed)
- [flat] A generative infrastructure library for Python (via Allison Parrish’s Bezmerizing)
- [VPython] Python + glowscript gives you 3D on the browser
- [PySimpleGUI] Python GUIs for Humans
2024 | 2023 | 2022 | 2021 | 2020 | 2019 | 2018
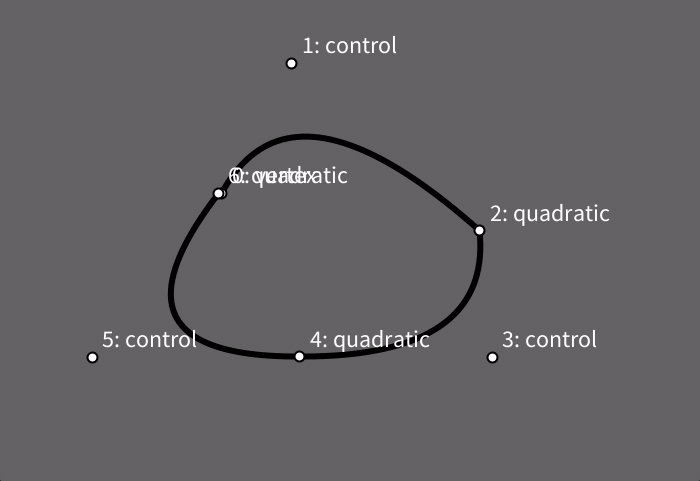
sketch_2024_04_23

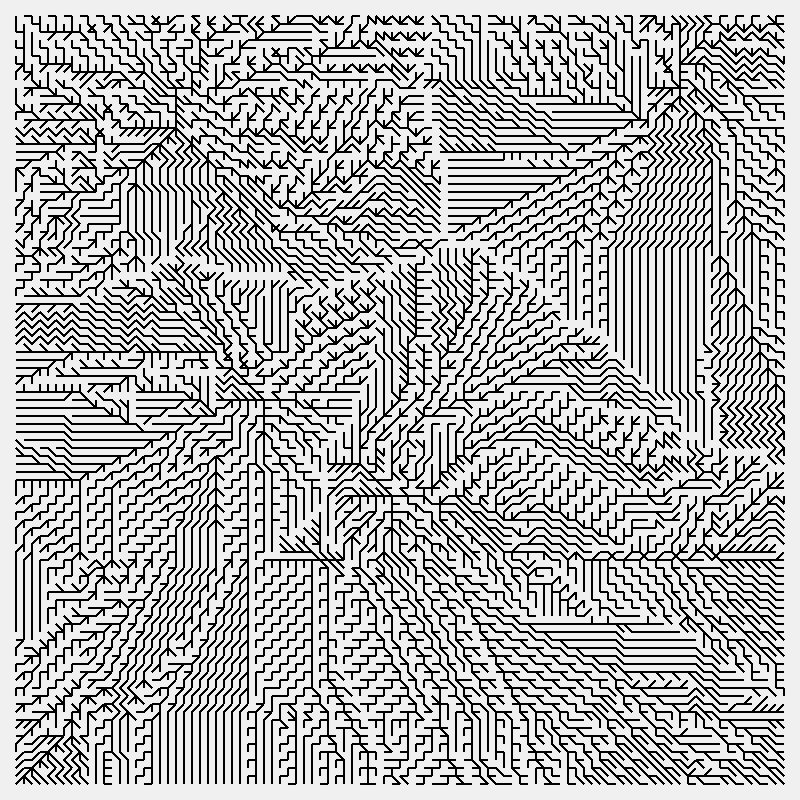
sketch_2024_04_22

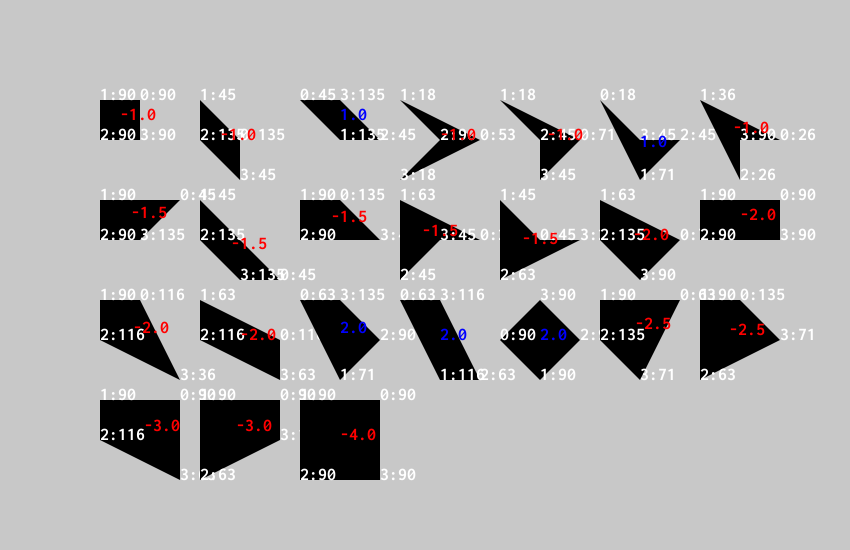
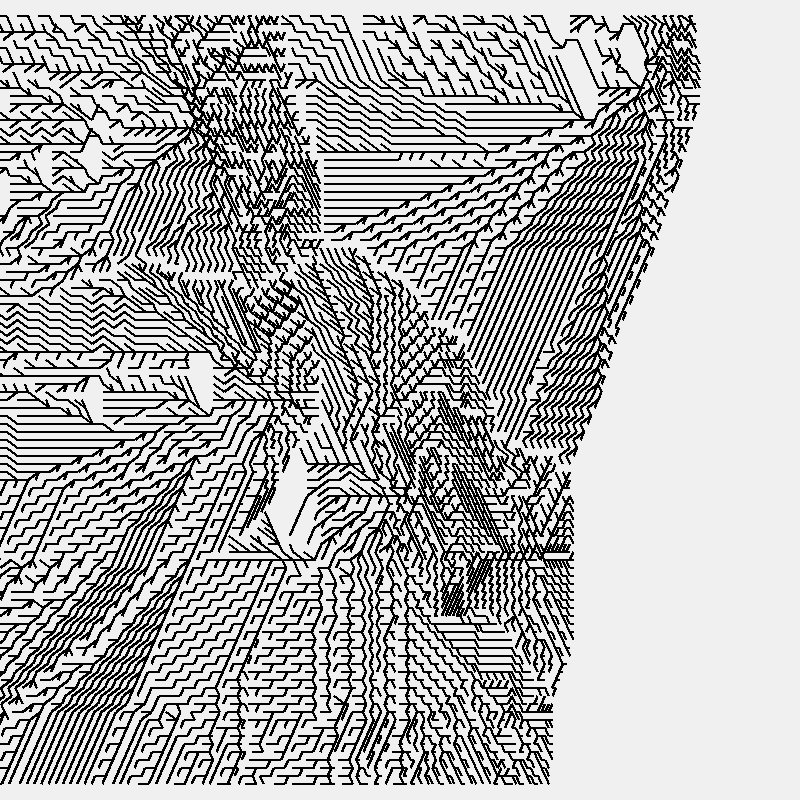
sketch_2024_04_21

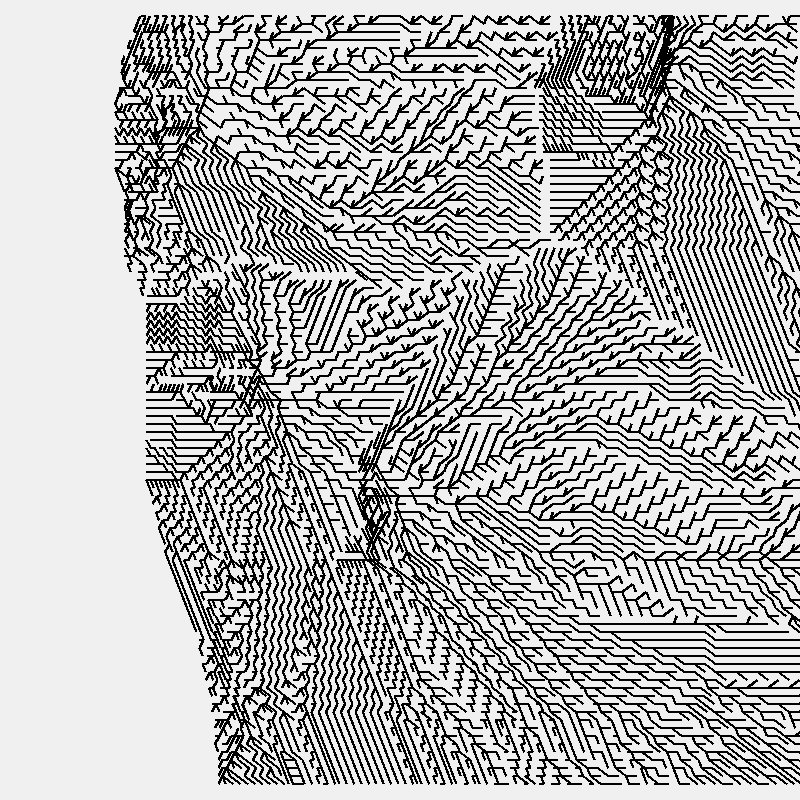
sketch_2024_04_20

#DebugAesthetics
sketch_2024_04_19

sketch_2024_04_18

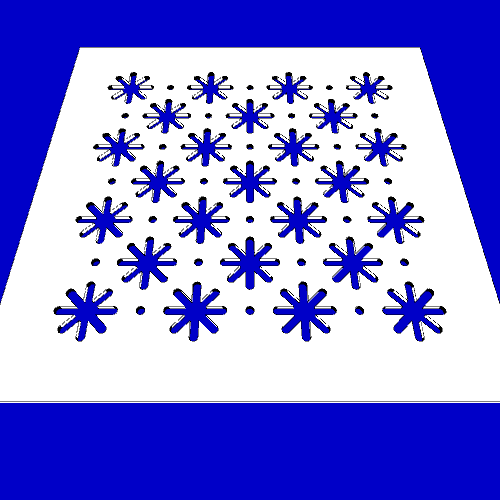
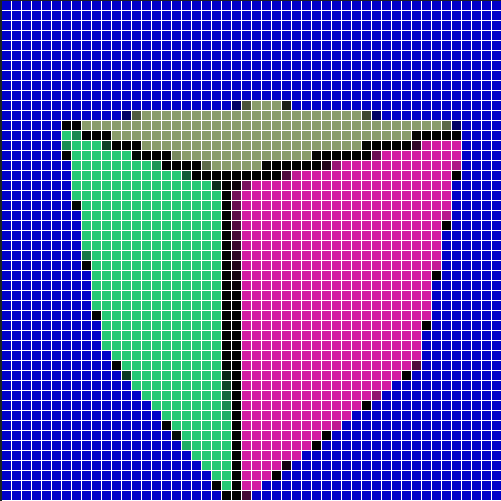
40 hexágonos brancos a partir de uma grande de 3x3 pontos. Em branco em quadrados pretos, dispostos em uma grade de 8 colunas e 5 linhas em um fundo azul.
sketch_2024_04_17

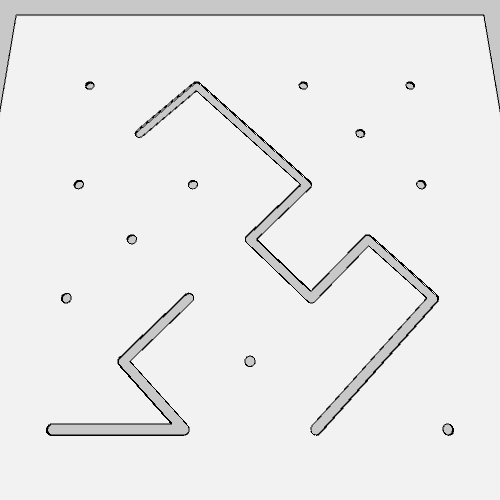
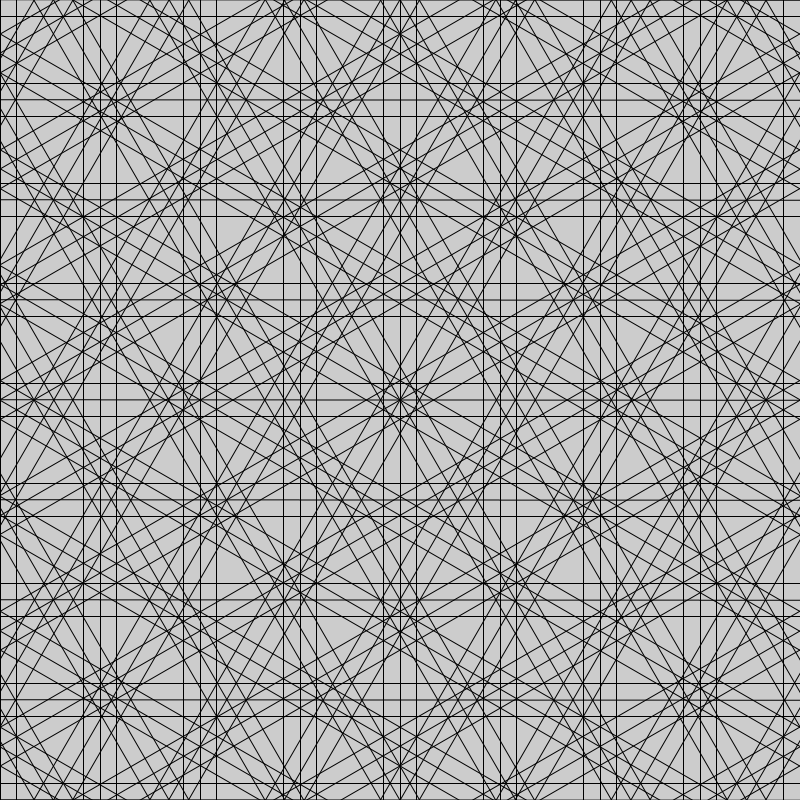
All the 125 possible not self-intersecting polygons form a 3 x 3 grid of points (without rotations and translations).
sketch_2024_04_16

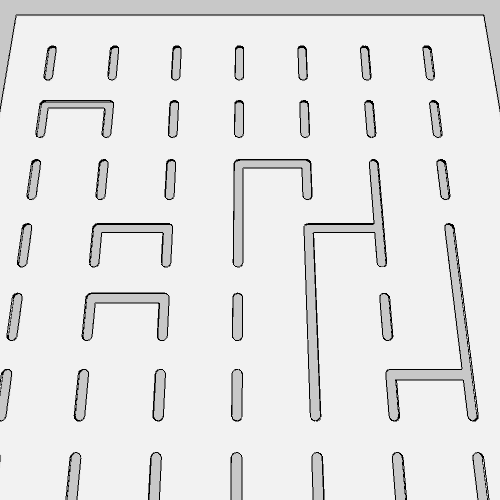
Success! All the possible simple quadrilaterals from a 3 x 3 grid of points. Yesterday I had broken my hashing function that made it possible to eliminate rotations (it is possible to eliminate reflections too, but I like to have them)
sketch_2024_04_15

still WIP, my translation/rotation elimination strategy didn’t work (so turned it off on this output)
sketch_2024_04_14

WIP … hard to debug
sketch_2024_04_13

sketch_2024_04_12

sketch_2024_04_11

sketch_2024_04_10

sketch_2024_04_09

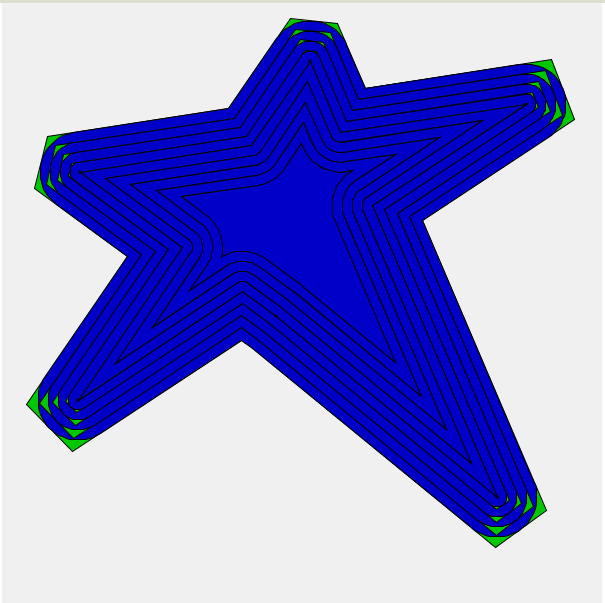
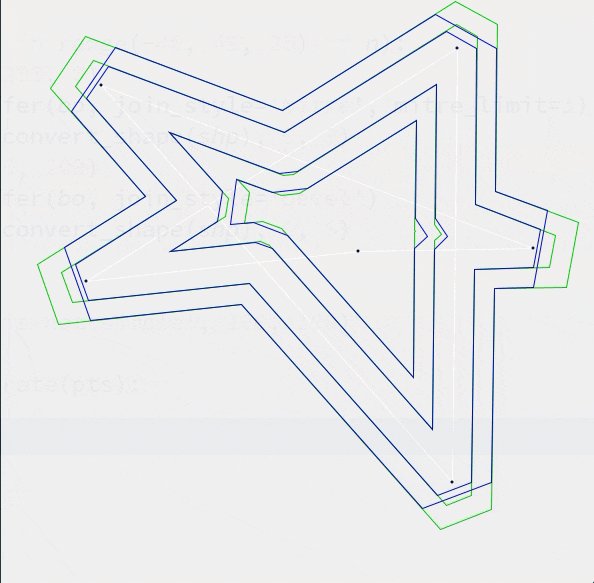
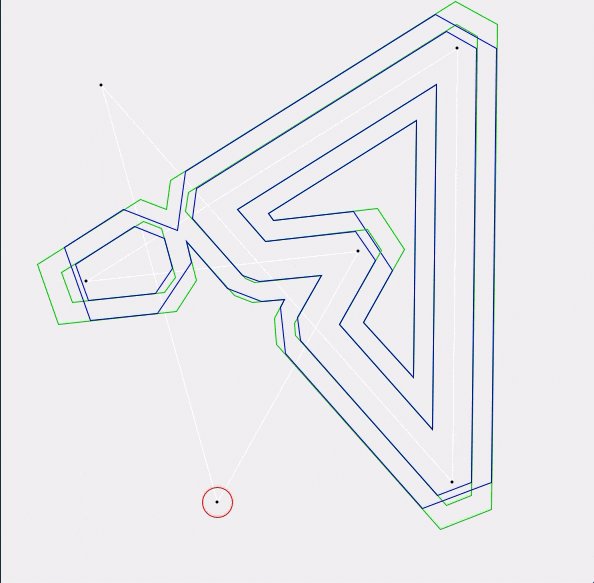
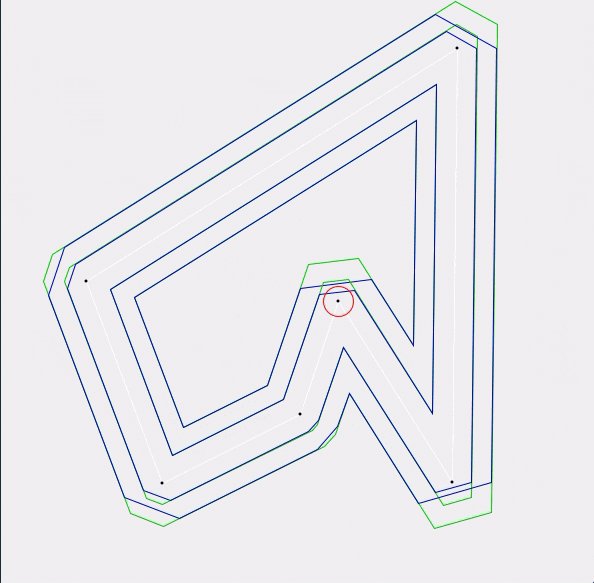
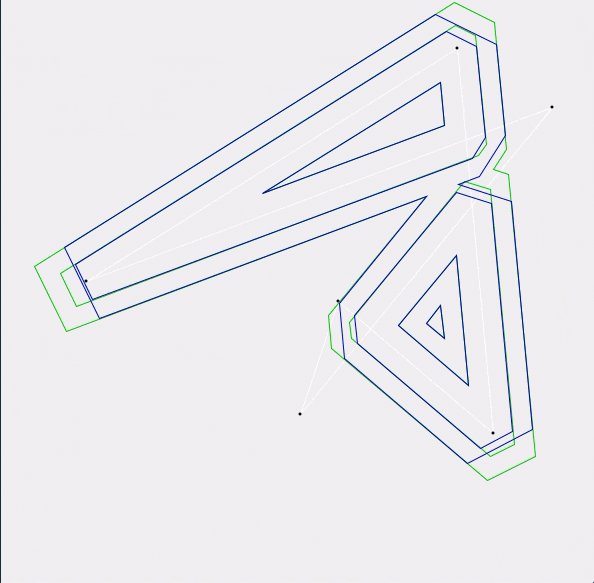
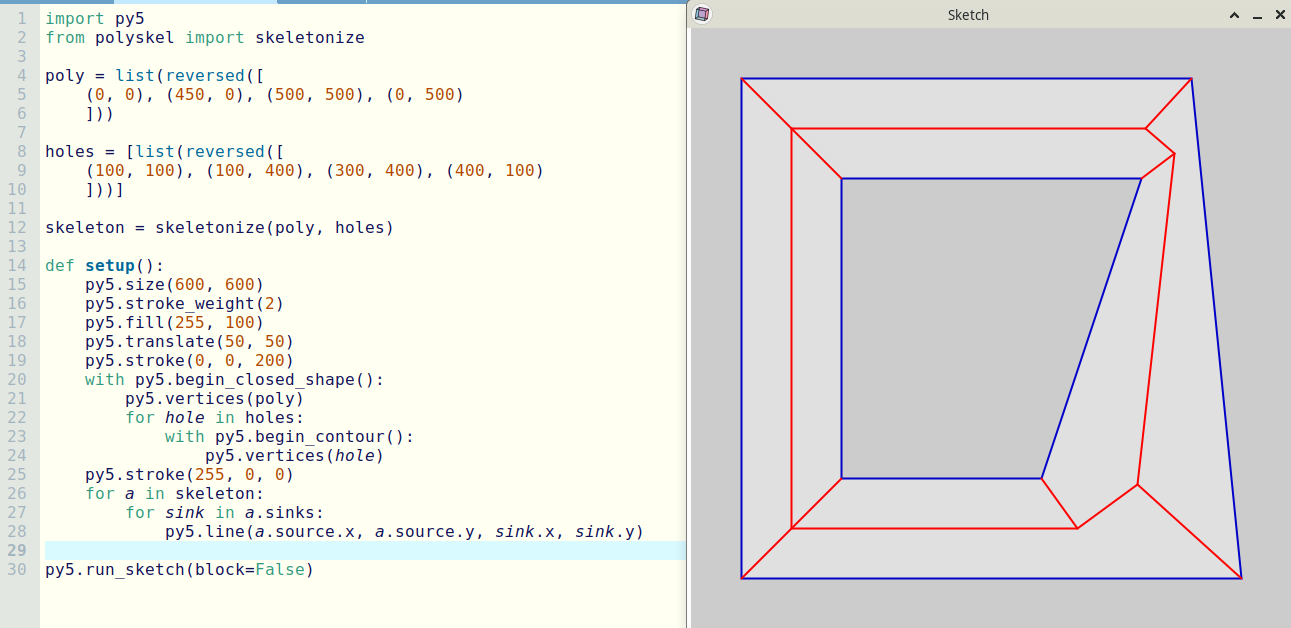
sketch_2024_04_08

Fiddling with https://github.com/Botffy/polyskel/tree/master
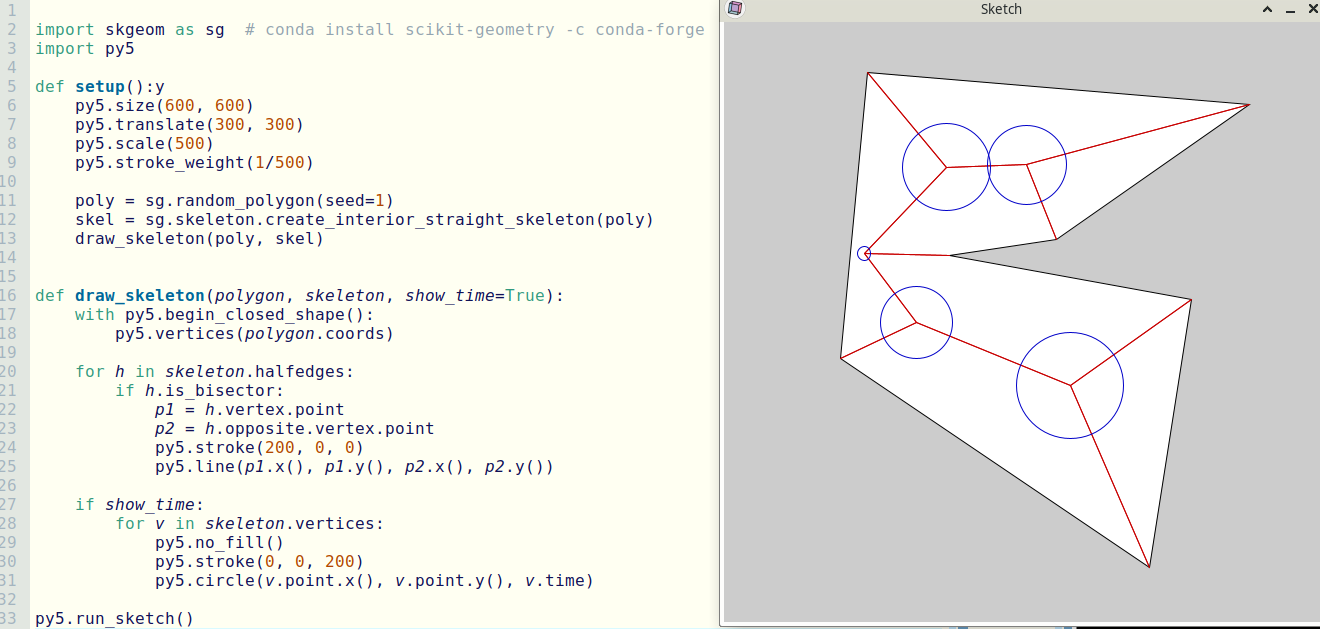
sketch_2024_04_07

sketch_2024_04_06

#scikitgeometry #skgeom
sketch_2024_04_05

sketch_2024_04_04

#OpenSimplexNoise #Numpy
sketch_2024_04_03

sketch_2024_04_02

sketch_2024_04_01

sketch_2024_03_31

sketch_2024_03_30

sketch_2024_03_29

sketch_2024_03_28

sketch_2024_03_27

sketch_2024_03_26

sketch_2024_03_25

sketch_2024_03_24

sketch_2024_03_23

sketch_2024_03_22

sketch_2024_03_21

sketch_2024_03_20

sketch_2024_03_19

sketch_2024_03_18

sketch_2024_03_17

sketch_2024_03_16

sketch_2024_03_15

sketch_2024_03_14

sketch_2024_03_13

sketch_2024_03_12

sketch_2024_03_11

sketch_2024_03_10

sketch_2024_03_09

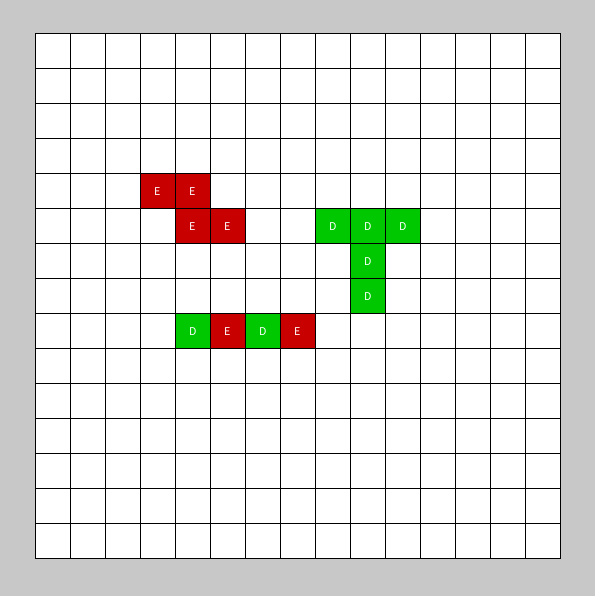
the red text encodes the neighbours state
sketch_2024_03_08

WIP
sketch_2024_03_07

sketch_2024_03_06

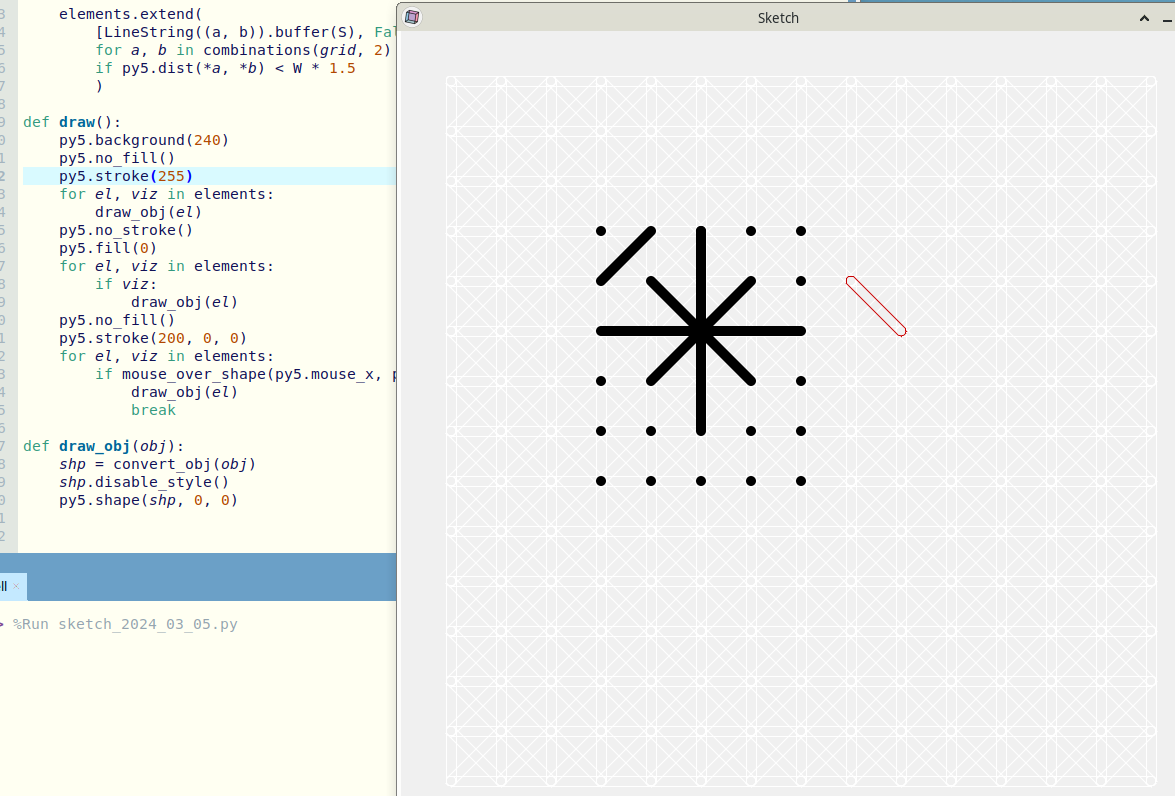
sketch_2024_03_05

sketch_2024_03_04

sketch_2024_03_03

sketch_2024_03_02

sketch_2024_03_01

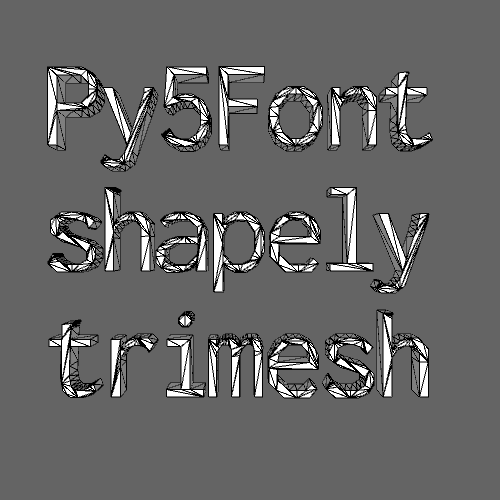
sketch_2024_02_29

for facet in bs:
with py5.begin_shape(py5.LINES):
py5.vertices(vs[v] for v in itertools.chain(*facet))
sketch_2024_02_28

sketch_2024_02_27

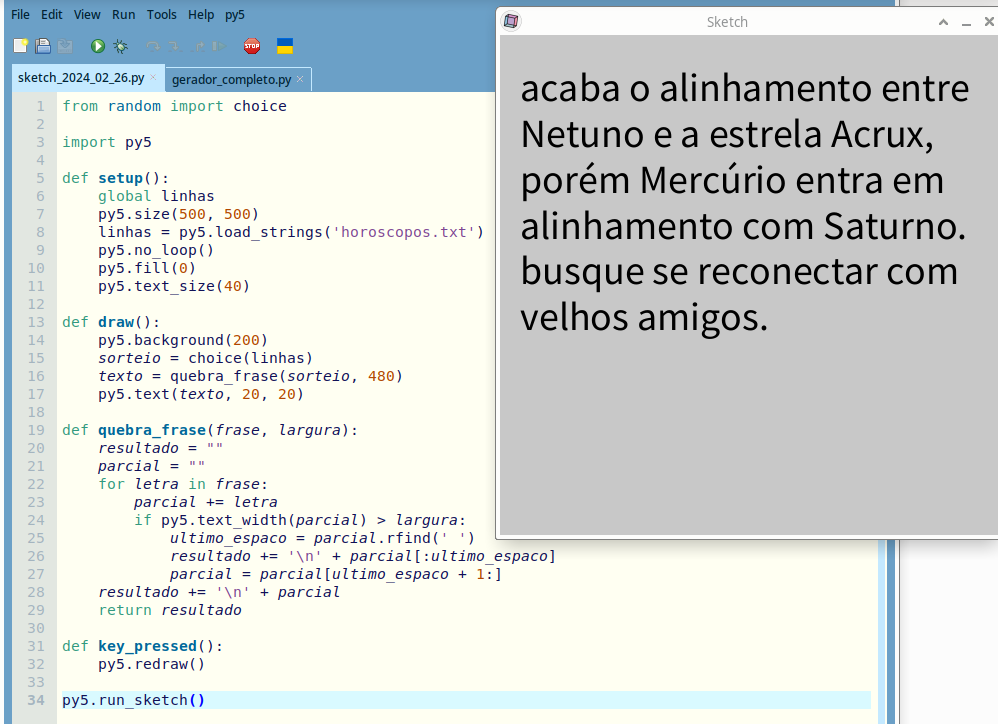
sketch_2024_02_26

sketch_2024_02_25

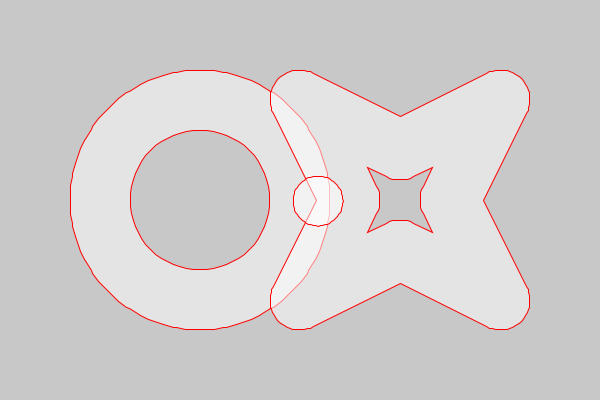
Now using #shapely as suggested by @py5coding@fosstodon.org :)
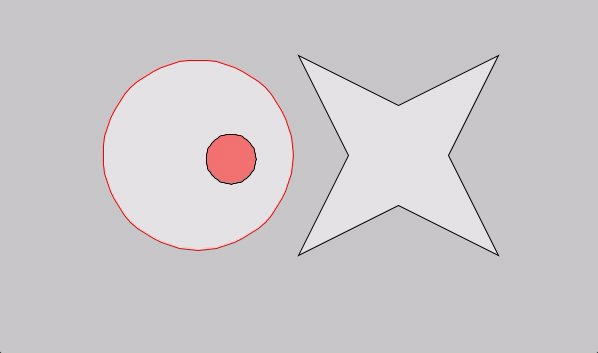
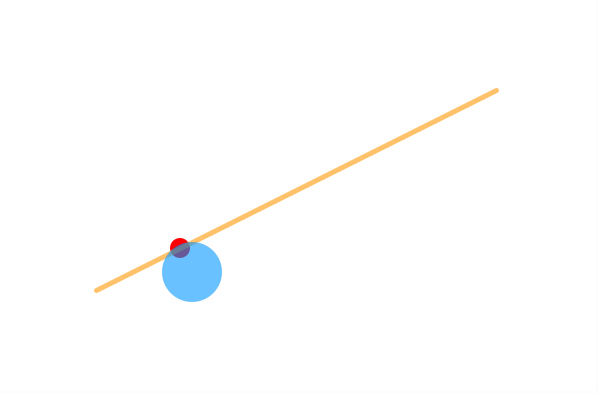
sketch_2024_02_24

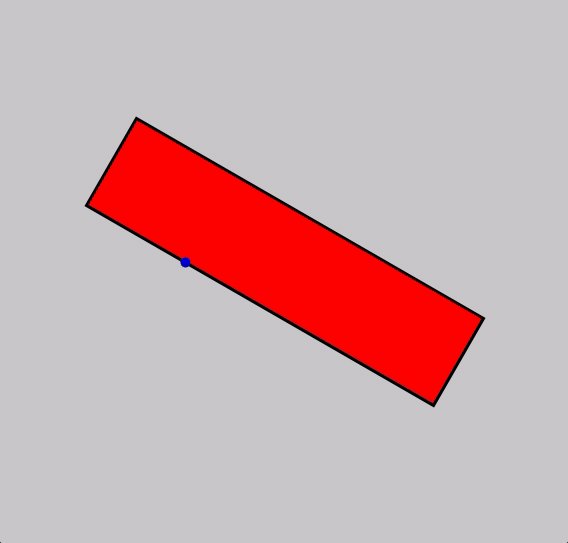
circle and line segment collision, based on: http://www.jeffreythompson.org/collision-detection/line-circle.php point_circle
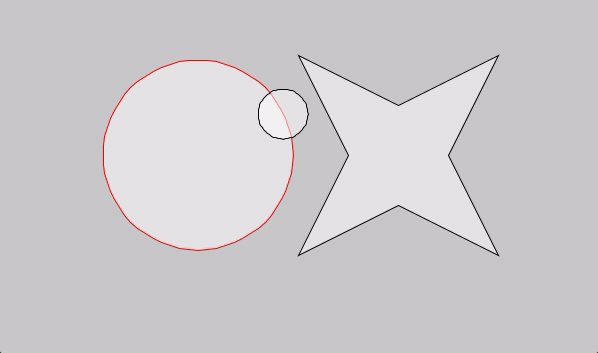
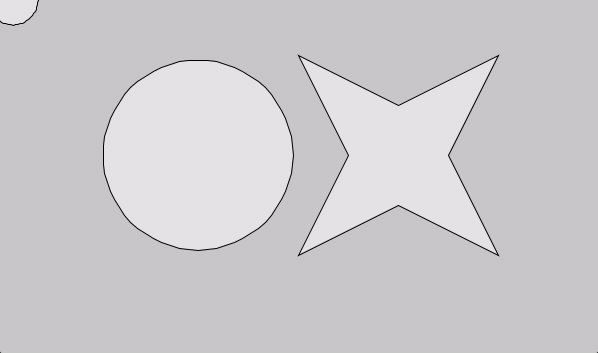
sketch_2024_02_23

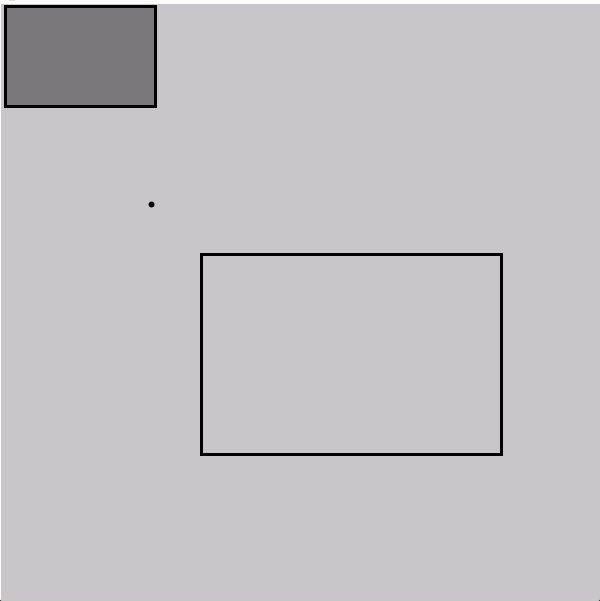
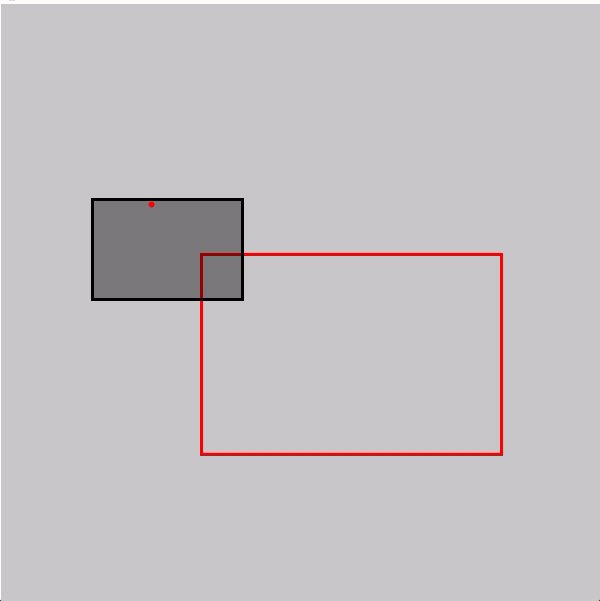
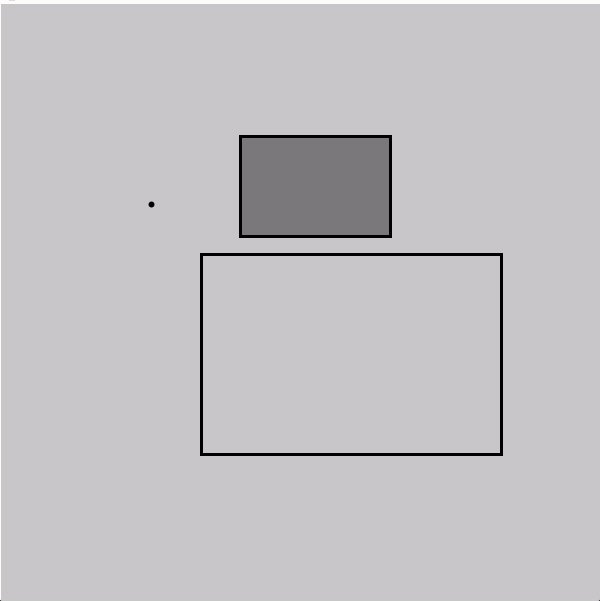
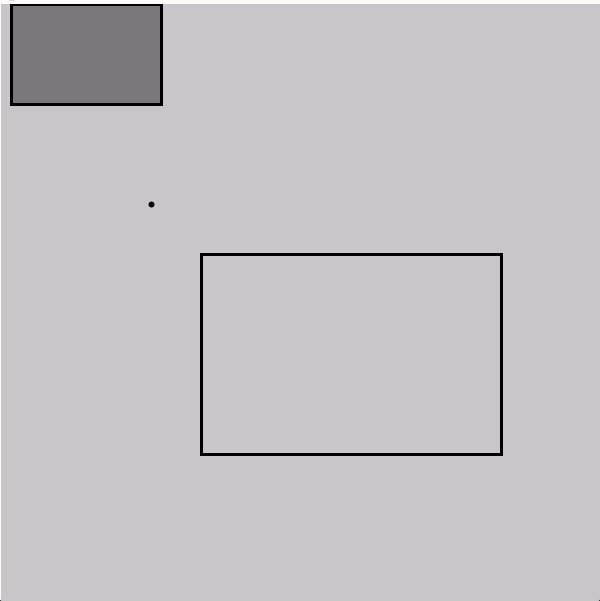
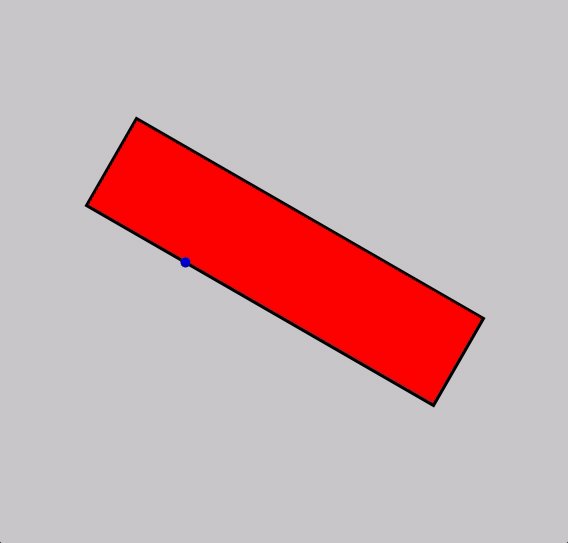
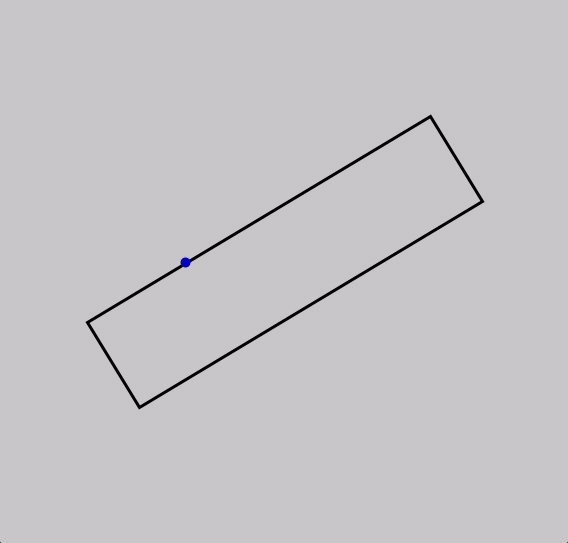
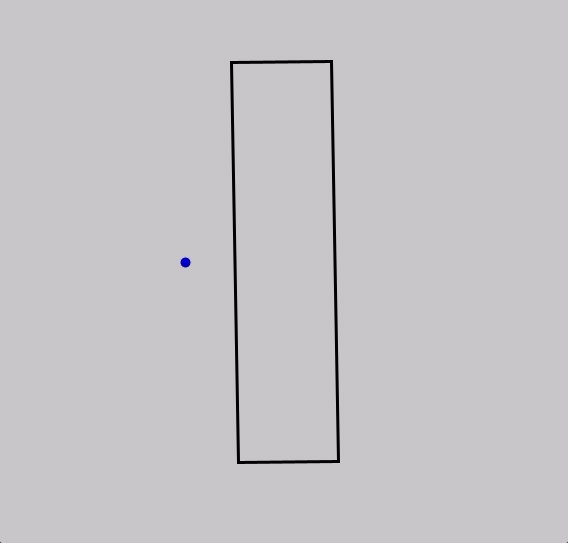
rect collisions
sketch_2024_02_22

sketch_2024_02_21

sketch_2024_02_20

sketch_2024_02_19

sketch_2024_02_18

sketch_2024_02_17

sketch_2024_02_16

sketch_2024_02_15

sketch_2024_02_14

sketch_2024_02_13

sketch_2024_02_12

sketch_2024_02_11

sketch_2024_02_10

sketch_2024_02_09

sketch_2024_02_08

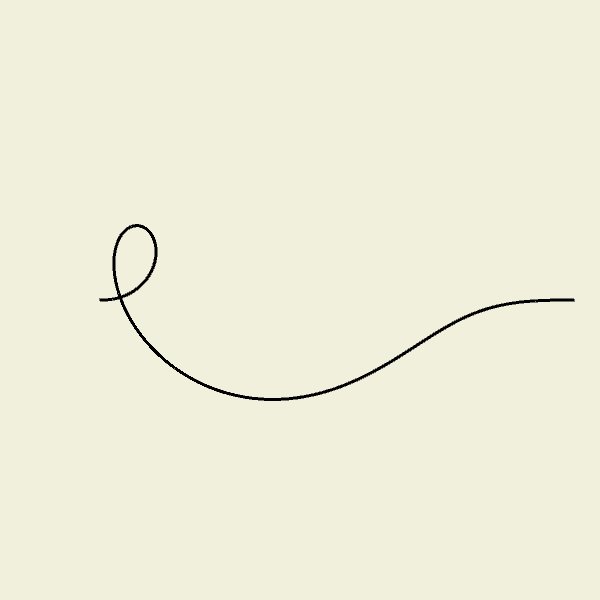
Still capture of anolher animated gesture experiment
sketch_2024_02_07

Another animated mouse gesture experiment
sketch_2024_02_06

Another animated mouse gesture experiment
sketch_2024_02_05

Another animated mouse gesture experiment
sketch_2024_02_04

Another animated mouse gesture experiment
sketch_2024_02_03

sketch_2024_02_02

sketch_2024_02_01

sketch_2024_01_31

Sorru, no music.
sketch_2024_01_30

#genuary30 just porting ad using a Processing shader example
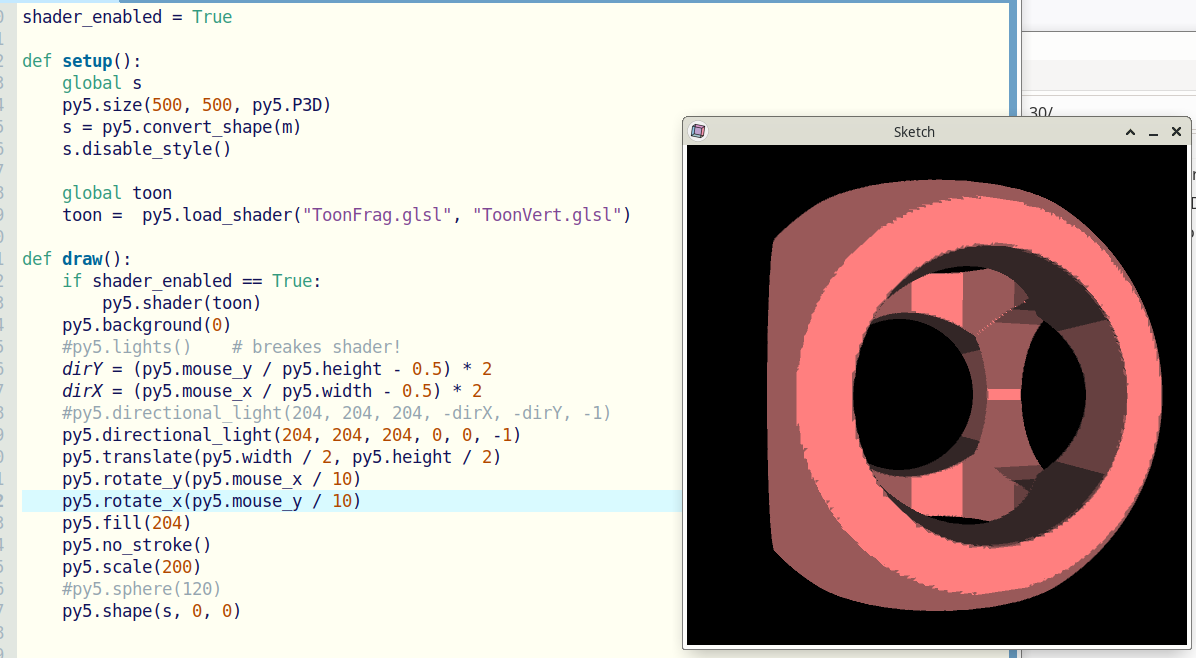
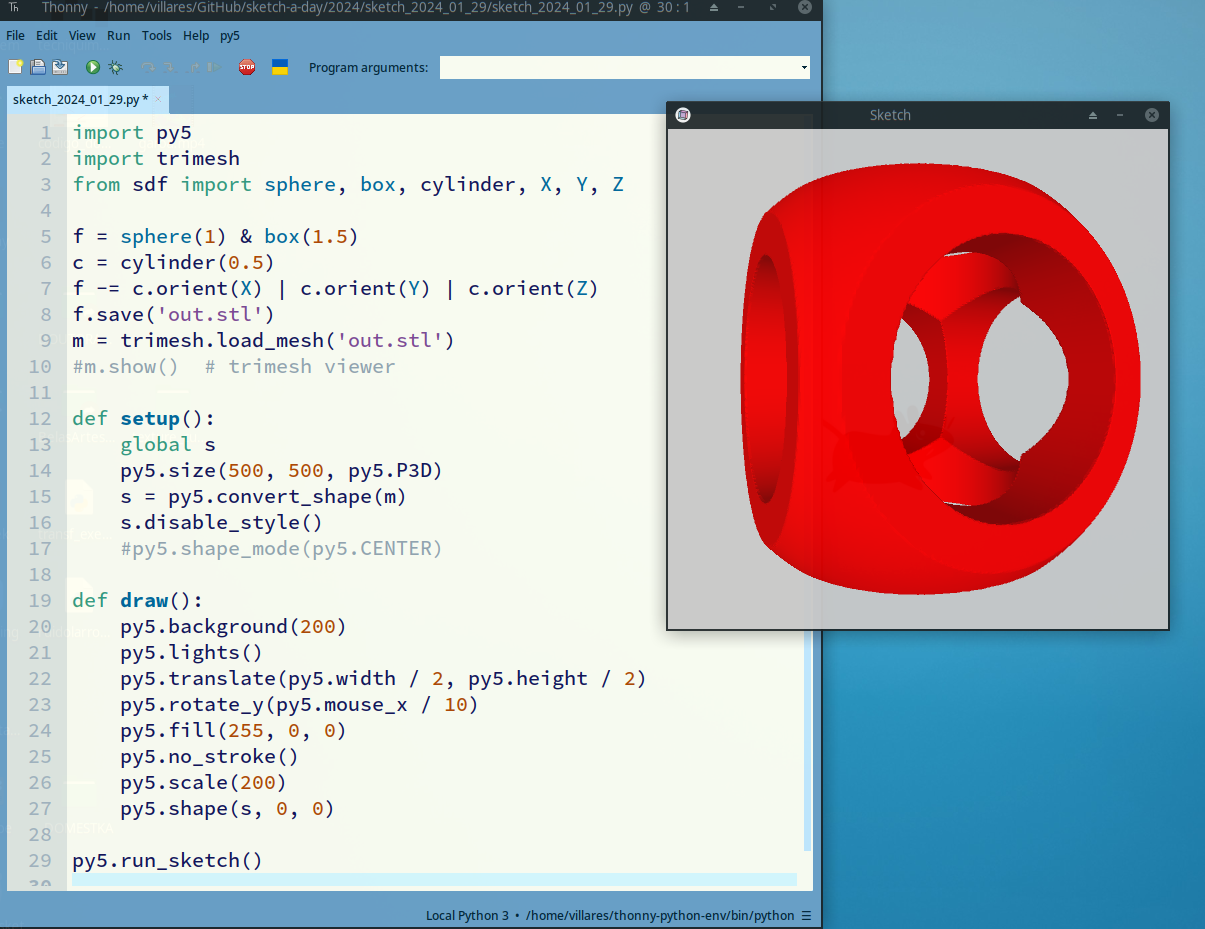
sketch_2024_01_29

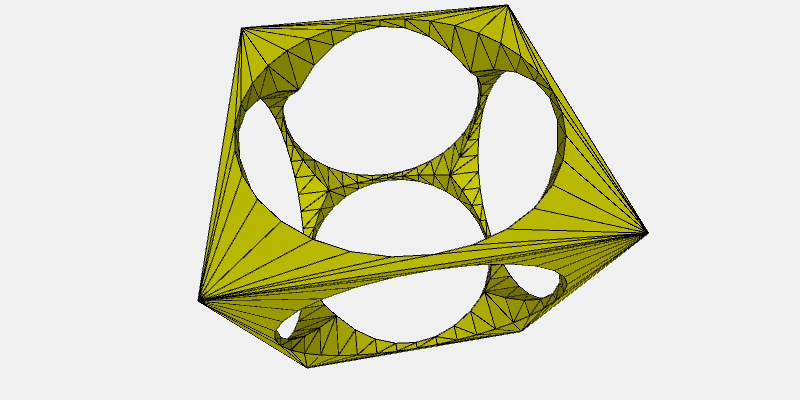
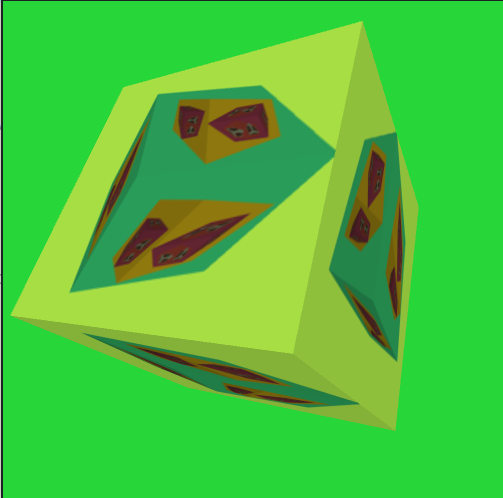
#genuary29 using a 3D sdf based mesh library
sketch_2024_01_28

sketch_2024_01_27

#genuary27 the gif degraded the color gradients :(
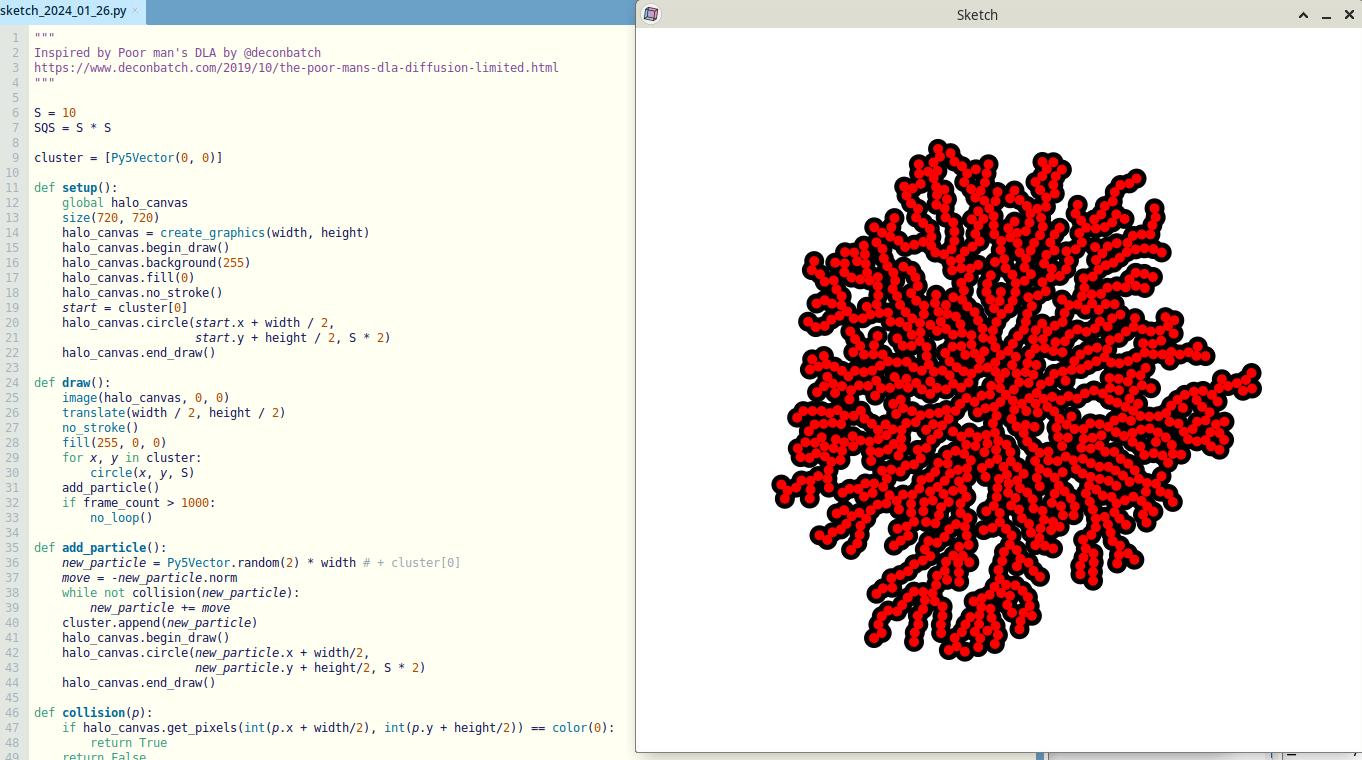
sketch_2024_01_26

#genuary26 Inspired by deconbatch’s “Poor man’s Diffusion Limited Aggregation” Istead of calculantig costly distance, I’m reading a pixel from the canvas and seeing if it falls in the “black halo”. I started not showing the halo, but changed my mind.
sketch_2024_01_25

#genuary25
sketch_2024_01_24

not engough energy for #genuary24 :(
sketch_2024_01_23

#genuary23
sketch_2024_01_22

#genuary22
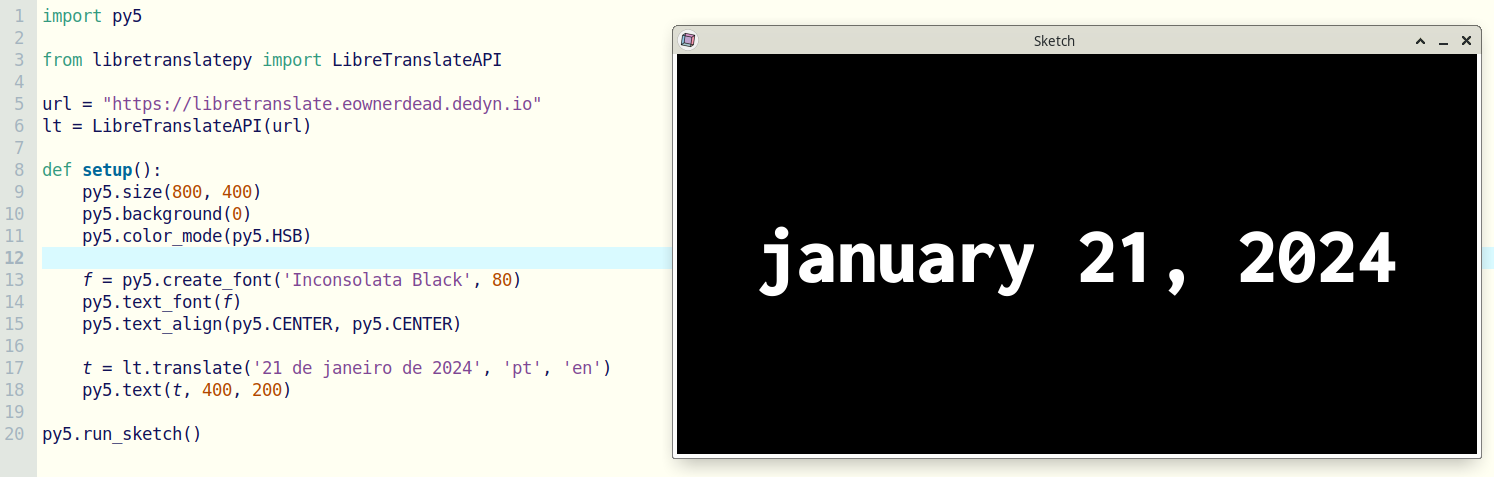
sketch_2024_01_21

#genuary21 #LibreTranslatePy #LibreTranslate
sketch_2024_01_20

#genuary20 with shapely
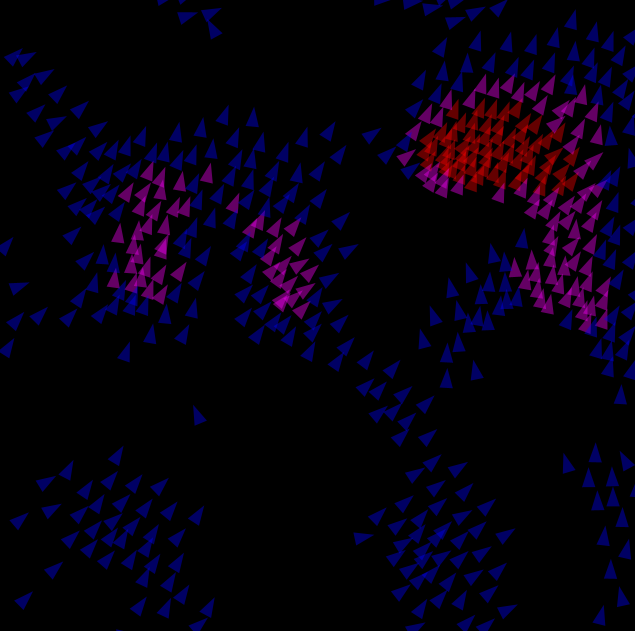
sketch_2024_01_19

#genuary19 Variation of an early flocking experiment
sketch_2024_01_18

#genuary18 Bauhaus (inspired by Albers)
sketch_2024_01_17

Badly done #genuray17
sketch_2024_01_16

#genuary16
sketch_2024_01_15

#genuary15 Physics (using pymunk)
sketch_2024_01_14

#genuary14
sketch_2024_01_13

#genuary13
sketch_2024_01_12

#genuary12 “lava lamp” OpenSimplexNoise
sketch_2024_01_11

#genuary11 inspired by Anni Albers
sketch_2024_01_10

#genuary10 ASCII
sketch_2024_01_09

#genuary9
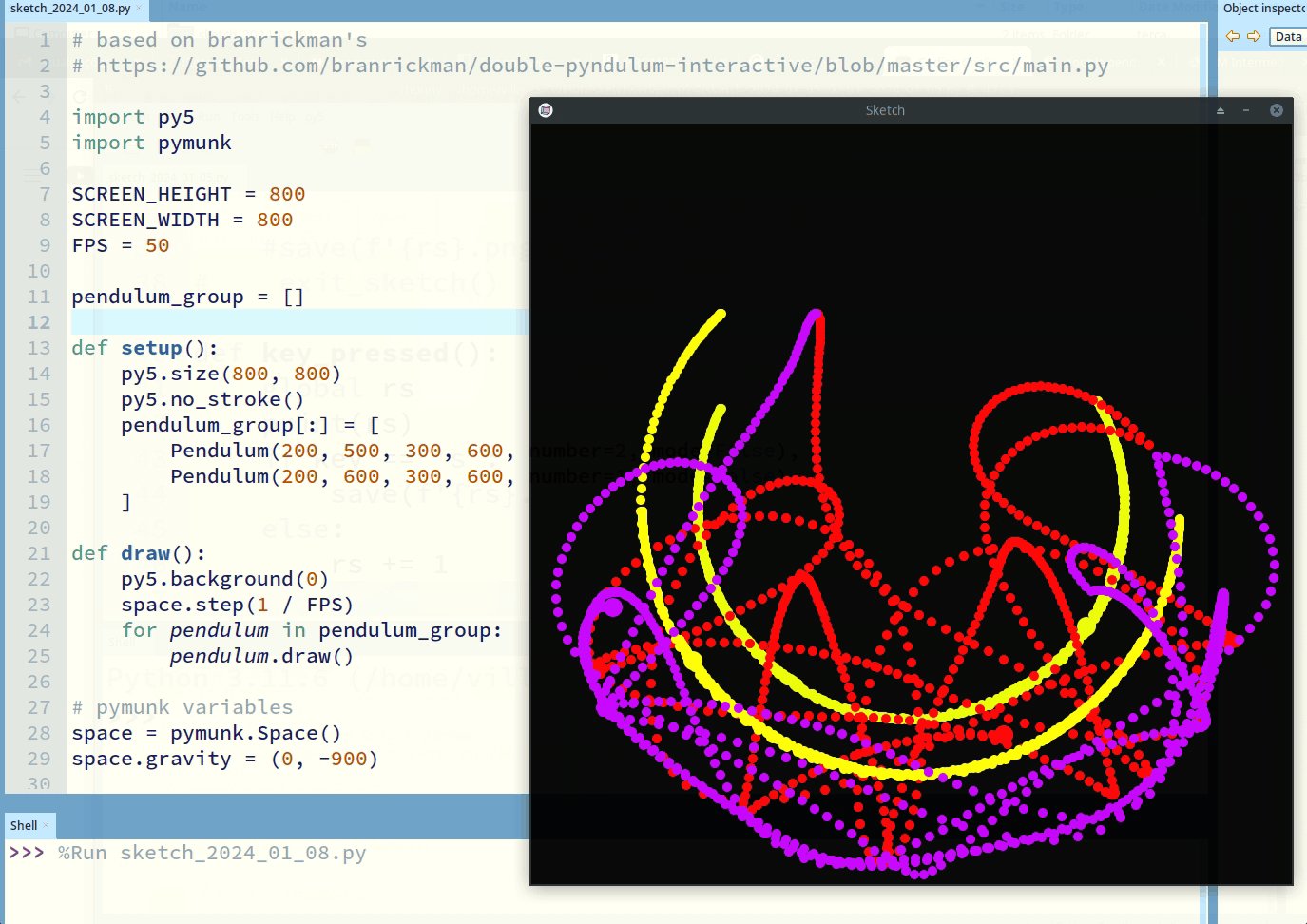
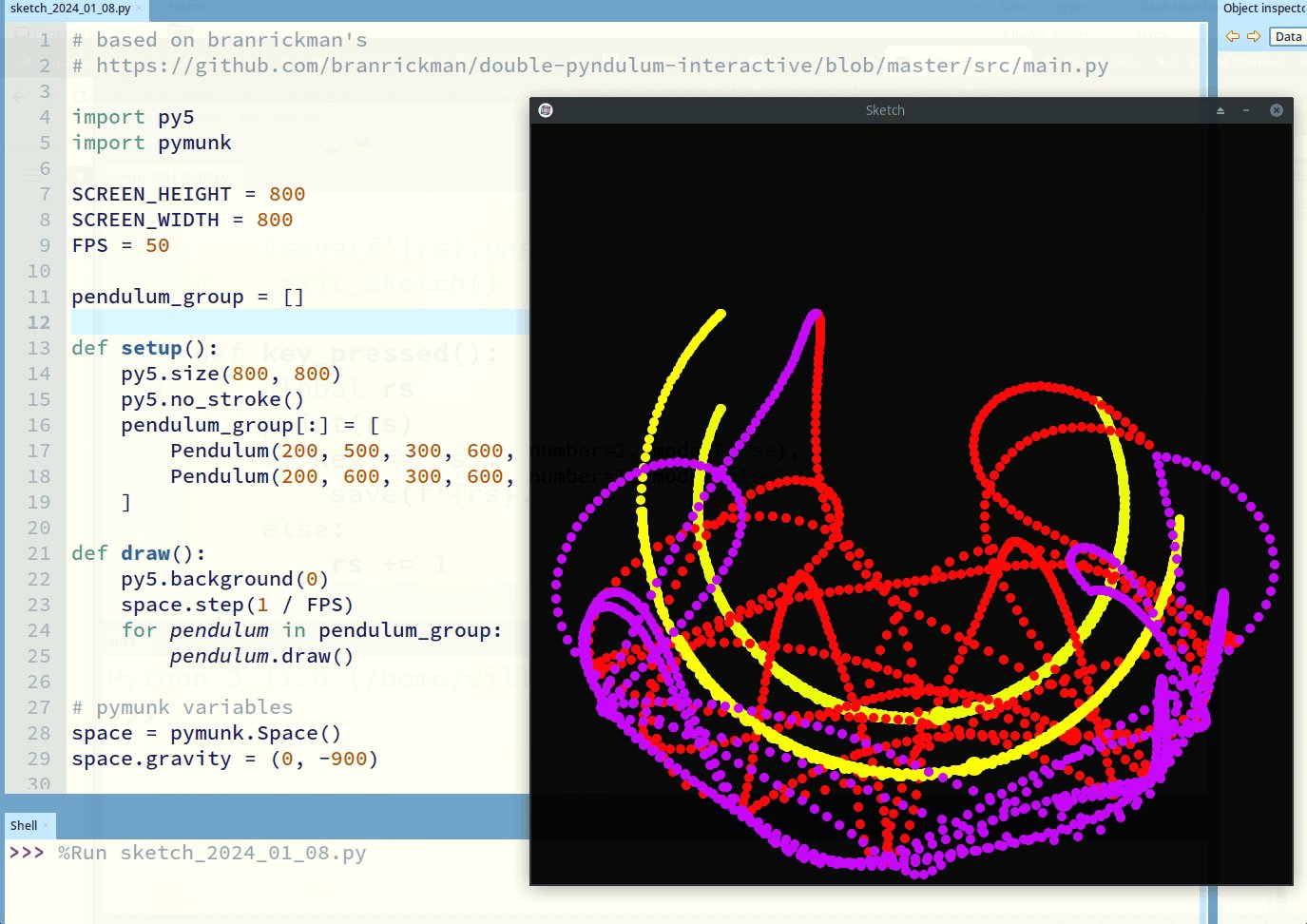
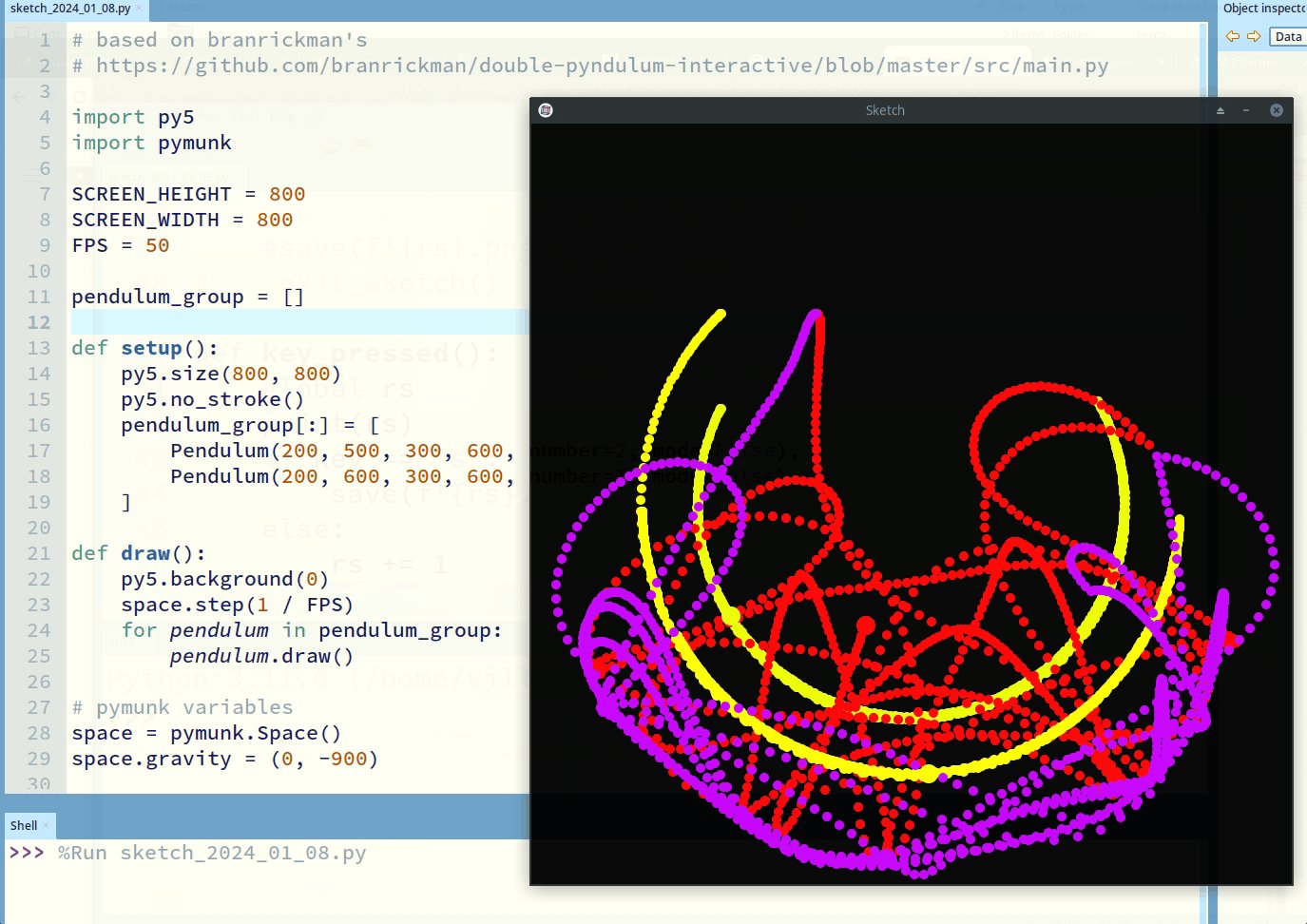
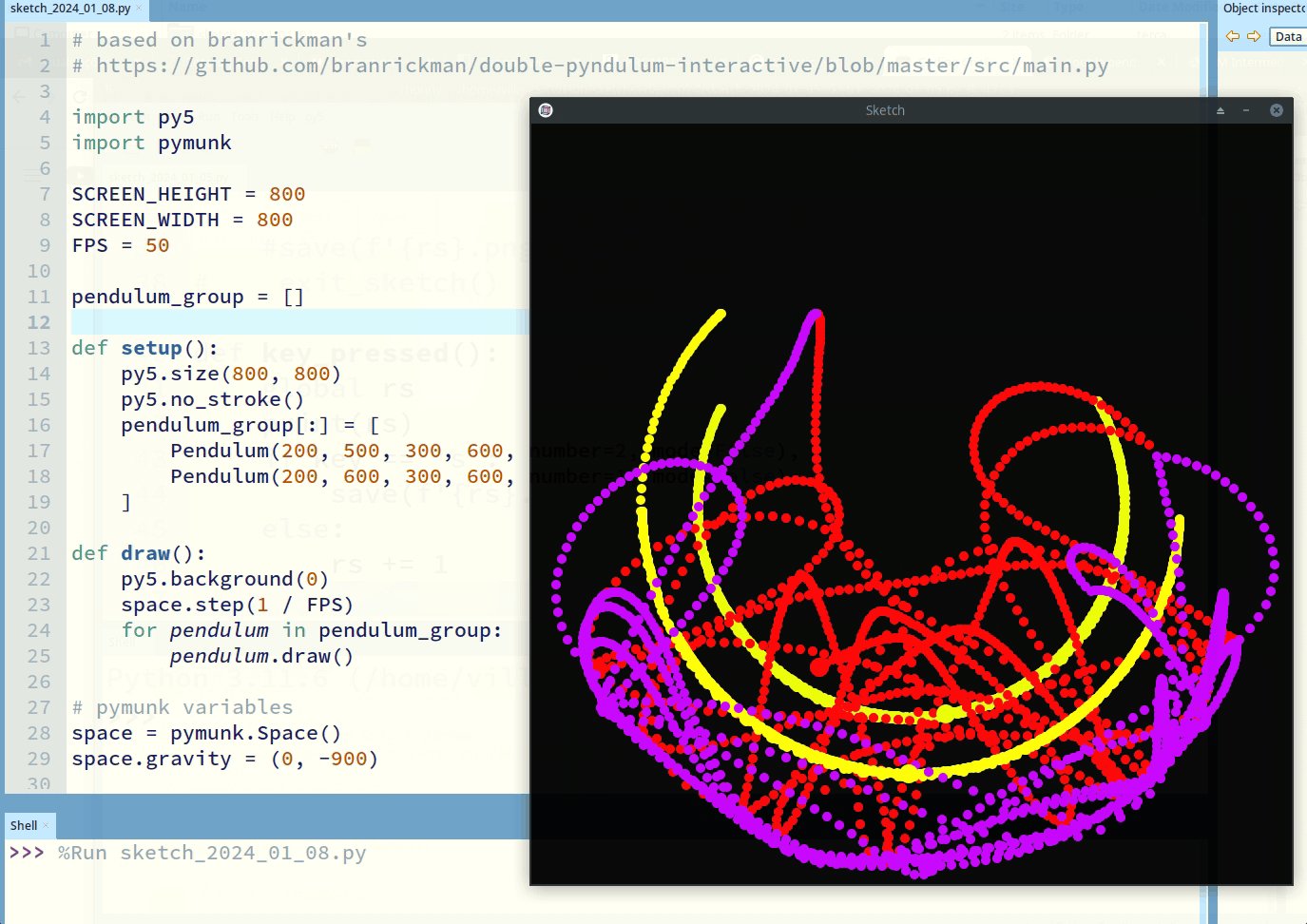
sketch_2024_01_08

#genuary8 Double-pendulum simulation based on pygame code by Bryan Brickman
sketch_2024_01_07

#genuary7 progress bar
sketch_2024_01_06

#genuary6 screensaver (based on earlier Processing sketches for “tweetprocessing”)
sketch_2024_01_05

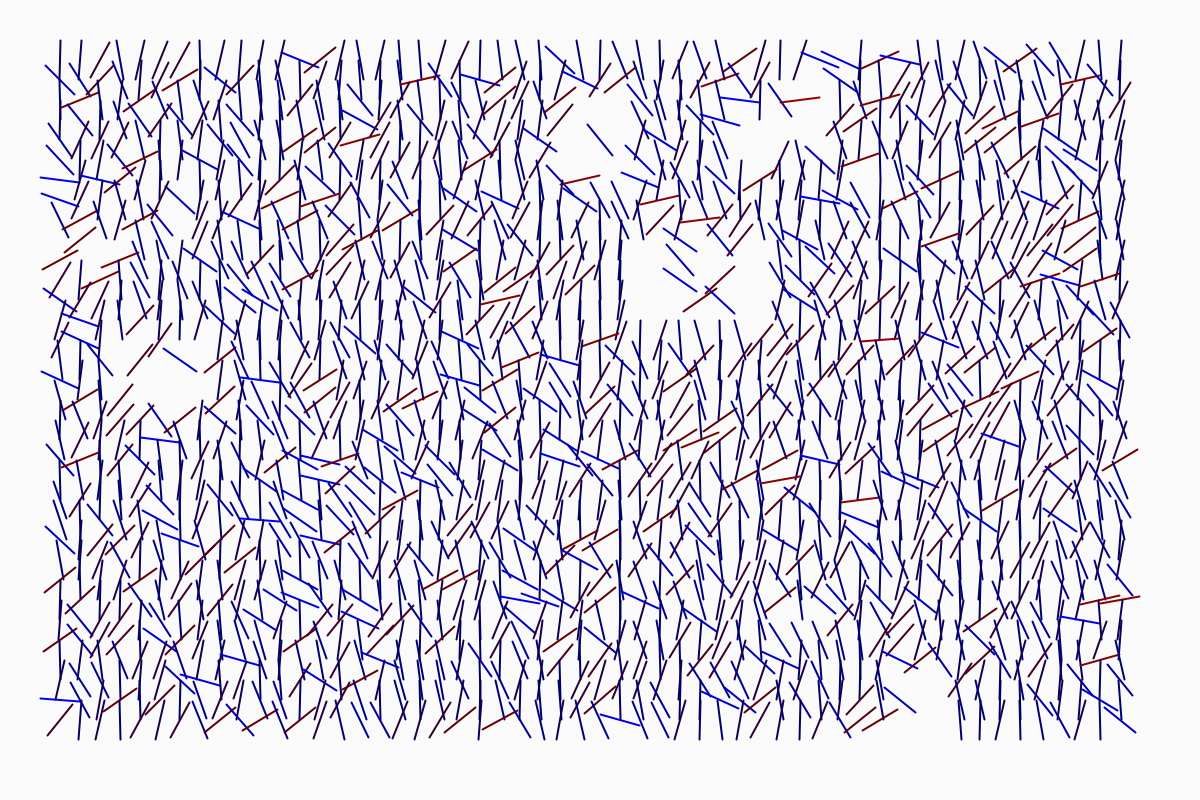
#genuary5 d’aprés Vera Molnar “interruptions” (https://collections.vam.ac.uk/item/O1193775/interruptions-drawing-vera-molnar/)
sketch_2024_01_04

#genuary4 pixels
sketch_2024_01_03

#genuary3 droste
sketch_2024_01_02

#genuary2 no palette
sketch_2024_01_01

#genuary1 #genuary2024 lots of particles
2024 | 2023 | 2022 | 2021 | 2020 | 2019 | 2018
The sketch-a-day project, images and code repository, by Alexandre B A Villares are licensed under Attribution-NonCommercial-NoDerivatives 4.0 International , except if marked/attributed otherwise in a file or code section. Please contact for licensing questions.